模板流 现在市面上主流的第三方小程序开发平台基本都是模板流,即用户自主选择模板,替换模板里的内容,用比较简单的操作制作出一个专属小程序。
用着同样的一个模板,有些人可以做出狂拽酷炫的小程序,有些人做的就土到掉渣。前者就被称为“别人家的小程序”。同样是模板选手,为什么有买家秀和卖家秀之间的鸿沟差距?那是因为你没掌握使用模板的技巧。 小程序教程这期教程简称“不管你家美工是和小姨子跑了还是回家生孩子了,你都可以自食其力做出美到爆炸的小程序教程”
1.模板的选择
由于图片是可替换的,所以模板其实就是个骨架。选择模板时不要被好看的图片所迷惑,因为最终你还是要替换这张图片的。
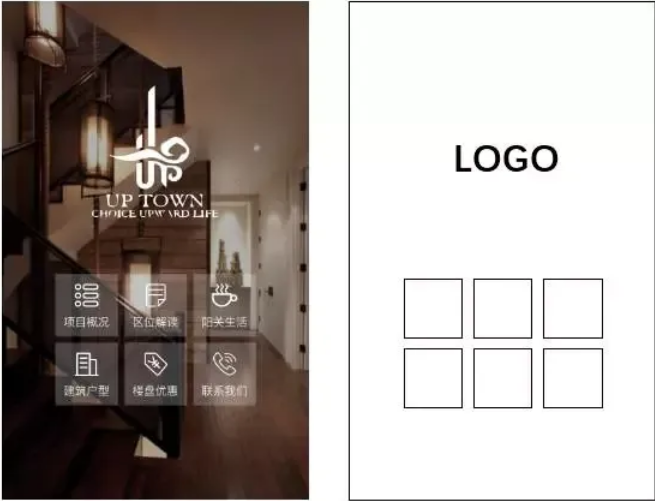
把自己当做X光扫描仪来看模板最好,剥掉皮肉,只看骨架,骨架是不可更改的部分。骨架适合内容的,才是合适的模板。
左图是表面,右图是本质

勾勒出骨架后,再根据小程序的内容、结构、栏目数量、标题长度,选择合适的模板。其中,最需要注意的是栏目数量。栏目相当于小程序内容的一级标题,相对是比较固定的,很难随意删减增加,而首页模板的主要限制就在于栏目数量,所以栏目数量是选择首页模板的最优先衡量依据。
点点客小程序的首页模板中的栏目模块,会根据你实际输入的栏目自动调整,并非强制要求与模板中的数量一致。但是从视觉协调上考虑,不同的模板的栏目数量修改性差异很大。
栏目数量修改性强
栏目导航纵向排列的模板修改性最强,无论是增加还是减少栏目数量,对画面的平衡感影响都很低。如果需要的栏目数量并非主流的3-6个时,建议使用此类模板。

栏目数量修改性中等
对于栏目3×2排列的模板而言,除了默认的6个栏目数量,单行3个栏目同样美观,此类模板有一定的修改性。

但是如果是4个或者5个栏目,在这类模板上,依然显得画面不平衡。所以此类模板建议栏目数量恰好为一行或者二行的小程序选用。

栏目数量修改性弱
栏目呈现环形排列的模板的栏目数量修改性较弱。下图的两个模板如果将栏目减少到5个,环形就会出现明显的缺口,可以说只适合有6个栏目需求的小程序。

总结选择首页模板时,如果有和需要的栏目数量完全一致的模板,就优先选择数量匹配的;如果没有数量完全一致的模板,就选择可修改性强的。
2 背景图的选择
背景图并不是喜欢什么图就可以用什么图,也不是好看的图片用上去就绝对好看。需要结合对模板版式的观察和模板已有颜色的搭配综合起来选择背景图。
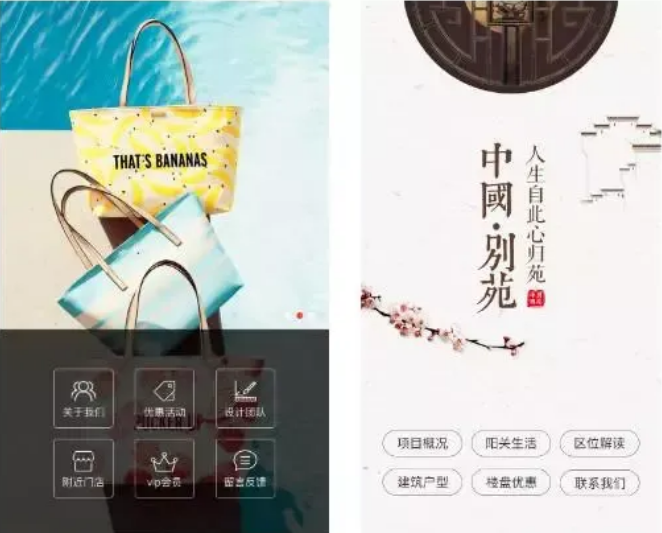
颜色:首先需要决定的是背景图选择深色还是浅色系。比如下图,模板的栏目导航使用了有透明度的白色色块,栏目文字和图标都是白色。这样的模板必须选择深色的背景,一旦用了浅色背景,栏目导航根本看不清楚。
如果栏目导航的色块是彩色的,那么背景图最好与色块有相互的呼应,接近色块颜色,否则色块与背景两者间的脱节感就会非常强,各自为营。
比如下图的模板使用了黄橙暖色系的栏目色块,如果使用暖色系背景,画面整体色彩协调,观感舒畅;而使用冷色背景,画面色彩突兀,颜色杂乱,视觉效果就很差。
图片布局:不同的模板对背景图的布局要求也截然不同。
有些首页模板强调栏目导航部分,栏目部分所占面积较大,那么背景不易喧宾夺主,有一定模糊处理的,或者简洁、纯色的图片较适合成为背景。
有些模板明显为图片的焦点位置预留了空间,那么背景图片最好是有突出的中心点的特写图片,不适宜使用全景图片、过分铺满的图片,需要有适当留白。在寻找、处理背景图片时,需要注意空间位置感,避免栏目和背景图案的重叠遮盖。
3 图片与色彩工具:
gif 图 点点客小程序可以放入gif动图,趣味的动图在一片静态的小程序中就像一个彩蛋一样让人惊喜。
安利一个gif图库
这个gif图库里面的动图有趣又有逼格,适当插入动图让小程序“活”起来。
颜色搭配 由于小程序是多页面的,色彩的协调和统一就非常重要。
首先根据产品或者品牌形象确定你想要的调性,比如卖糖果的商家追求甜美可爱风,那么可以以粉色为主,围绕粉色进行色彩搭配。


一般选用1-2种主色调,配上1-2种辅助色,避免太多颜色混杂使小程序的页面看起来脏乱。
颜色搭配的选择可以参考大品牌海报、网站的色彩搭配,也可以使用配色网站。
LOL Colors
https://www.webdesignrankings.com/r

这是个很有意思的配色网站,当你把鼠标移到水滴上时就会出现颜色代码,复制代码粘贴到小程序的后台就可以啦。


 桂ICP备2023004087号-4
桂ICP备2023004087号-4